!! IMPORTANT UPDATE !!
2/7/24 - unfortunately, this widget no longer works for new neocities accounts who aren't supporters - this is not due to me/my code and there's nothing i can do about it, i am very sorry! neocities was recently updated to make the content security policy for new, free sites, a lot more restrictive - essentially disabling the ability to load external data from other sites, in the case of this widget, google sheets data. you can read more about this here (but please, please do not harass kyle about this! it's an understandable decision due to the way lax security can be abused. i do not think this decision was made lightly!)
information on this update seems to be pretty sparse and i unfortunately am not entirely sure if older websites are being impacted or going to be impacted, and to what extent. i wish i had more answers for everyone but i don't. :(
to use this widget on new neocities sites, you'll have to upgrade to the supporter plan. you can see "Less Strict Content Security Policy" under the supporter benefits here.
ayano's neocities comment widget!
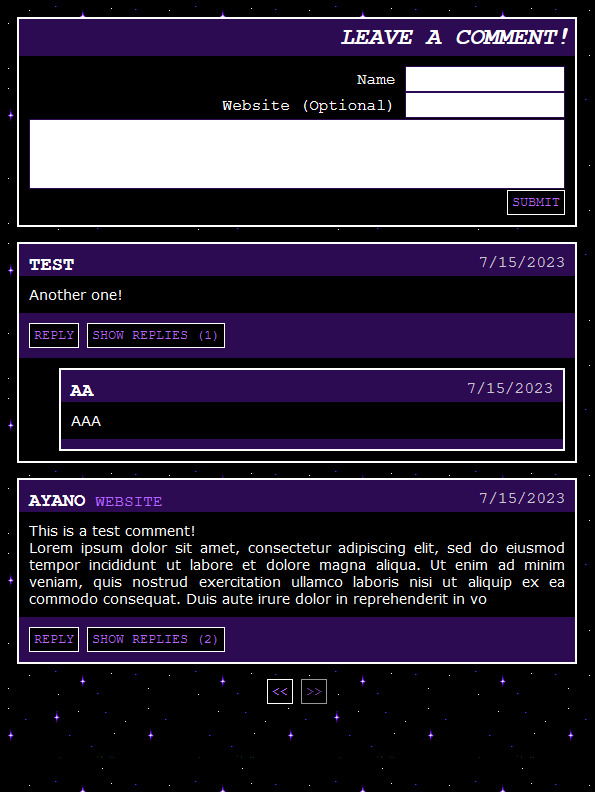
i created a neocities-friendly comment system! i love static web hosting, and i love neocities, but i've always found it frustrating that the only options to include a comment section on my websites were usually either not very customizable, redirected to external pages, or even costed money to remove ads and get all the features. this comment widget is my solution. you can see a working example of it on the rightat the bottom of the page! the example shown uses the standard dark theme. feel free to leave a comment with it! (but please don't spam or overuse profanity!)
features
- easy to use - just download the .js file and the .css file, do the initial setup only once, then paste two lines of HTML on any page you want a comment section on!
- automatic comment sections - new comment sections are automatically placed on new pages based on file path without any extra effort
- fully customizable with no javascript knowledge - all parts of the widget have clearly documented IDs and class names so they can be fully edited through CSS without touching the javascript
- user replies - users are able to reply to pre-existing comments! there's an option to collapse the replies with a "show replies" button, too
- pagination - when the number of comments exceeds the max amount of comments chosen by the webmaster, buttons to toggle through pages are automatically generated
- word filtering - includes a simple word filter to block profanity or other undesired words from appearing on the page in both names and the contents of the comment, able to be freely edited by the webmaster
- other various settings - easily change character limits, timestamp format, and more
- free & requires no credit - my code is 100% free and able to be changed as much as desired and without any credit on the page! i don't mind! (but feel free to leave credit if you want to!)
requirements
- a google account with enough google drive space to make a google form and sheet
- that's literally it
how to install
this comment widget works through google forms/google sheets. it essentially masks a google form as a custom form when the user submits a comment, and to display comments to the user, it accesses the google sheet those form responses are automatically submitted to, pulls the data from it, and formats it onto the page. therefore, to set it up, a few things need to be done on google drive. the below guide will walk you through every step of the process.
downloading the widget
-

- extract the files from the .zip and put them wherever you want to on your site (if you separate the background images from the .css file and want to use them, make sure to update the file path for them in the .css)
- when you open the .js file for the first time, you will notice a section at the top for changing user settings, full of comments explaining what each setting does. don't worry about everything else and for now, just navigate to
const s_stylePath = 'comment-widget.css';and change the path to wherever you put the .css file on your site. make sure to leave in the quotation marks! - i would also recommend changing the line of code
<script src="comment-widget.js"></script>in the comment header to have the correct path to the .js file on your site, so you can easily copy/paste it later. - now you'll set up the google form and google sheet so you can fill in all the IDs listed!
setting up the google form and sheet
- make a google account if you haven't already. this should be pretty self explanatory
- head over to google drive and make a new google form. name it whatever you want so you can remember what it's called later, it doesn't matter
-
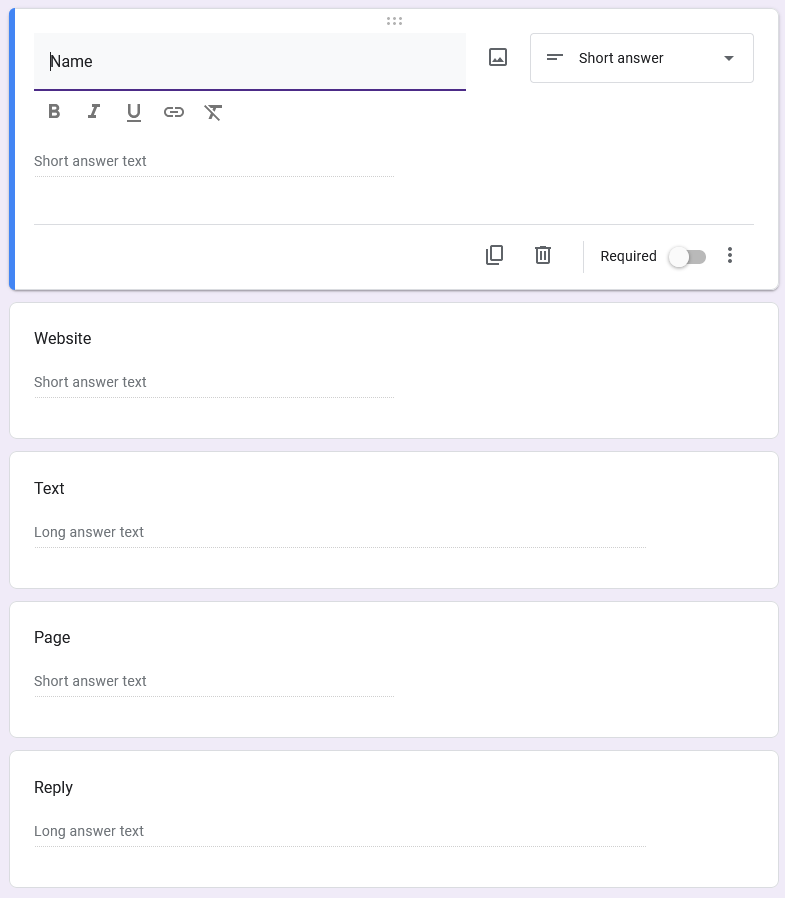
make 5 different questions, all with the following titles exactly as written (these are CASE SENSITIVE, don't forget the capital letter for each one!):
- Name
- Website
- Text
- Page
- Reply
- your form should look like this (don't mark any as required except for Name and Text if you want to!):

- if you want to be notified whenever you receive a new comment, head to the Responses tab, tap the three dots, and then "Get email notifications for new responses"
- now, also in the Responses tab, press "Select destination for responses". choose "Create a new spreadsheet" and name it whatever you want.
- press "View in Sheets" to open your new spreadsheet. you will notice it has columns for every field you just entered, plus "Timestamp". any comments you receive will show up on this page. if your first language isn't English and the Timestamp column generated in a different language, change it to "Timestamp"!
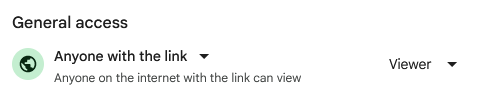
- to make sure the widget can get the sheet data properly, the sheet needs to be public. press "File", then "Share", then "Share with others". at the bottom where it says "General access", change "Restricted" to "Anyone with the link". make sure the option for document control is limited to "Viewer", do not change to "Commenter" or "Editor"!

- go back to the google form. press the three dots in the top left corner and then "Get pre-filled link". this should open a new tab with your form, as if you were answering it. fill in every field with the same name as its respective title and then press "Get link".
- copy the link and paste it into a notepad or wherever, doesn't really matter.
-
the link looks like a mess right now, but this is where you'll get all the IDs to slot into the javascript file! i will use the generated URL
https://docs.google.com/forms/d/e/1FAIpQLSehjOWKnRiEClXR42v4WMVCqLuUKg4Xoncu26yeYJoGVfd1Vw/viewform?usp=pp_url&entry.1743958157=Name&entry.103116453=Website&entry.1487225851=Text&entry.2098775854=Page&entry.63675495=Replyas an example.
you need to separate out all the strings of letters and numbers like so:const s_formId = '1FAIpQLSehjOWKnRiEClXR42v4WMVCqLuUKg4Xoncu26yeYJoGVfd1Vw';const s_nameId = '1743958157';const s_websiteId = '103116453';const s_textId = '1487225851';const s_pageId = '2098775854';const s_replyId = '63675495';
- as for the ID for the sheet, go back to the google sheet and copy the ID from the URL bar. for example,
https://docs.google.com/spreadsheets/d/1yM1qkcNHo-BoOzAeBm-z-4ZiInDO09argG1xgiSIWoc/edit?usp=sharingwould result inconst s_sheetId = '1yM1qkcNHo-BoOzAeBm-z-4ZiInDO09argG1xgiSIWoc'; - you'll also need to fill in your timezone information if you want timestamps to be accurate - simply look up what your numeric timezone is, ie. Eastern Standard Time is UTC-5:00, which would make
s_timezone-5. if where you live uses DST, mark that as true and fill out the start/end dates accordingly. otherwise, you can simply set it to false and not touch thes_dstStartands_dstEndfields. if you do need to edit them though, make sure your month/day names are in english, or else it won't work! - you're done filling in required information! now you can change any optional settings if you want (descriptions of each setting are written next to each one) and you won't have to do that part ever again.
putting comment sections on your site
- as written in the comment header of the .js file, simply paste
<div id="c_widget"></div>and<script src="comment-widget.js"></script>wherever you want to have a comment section on your site, but make sure the path to the script is correct for your site! if you put a comment section on multiple pages, new comment sections will automatically be generated. this means each page has its own unique comment section. (remember that<script src="comment-widget.js"></script>needs to go under<div id="c_widget"></div>! - if you want to stylize your comment section differently from the default theme you downloaded, you can head into the .css file and customize to your heart's content. documentation on all of the ID and class name selectors are in the file itself. have fun!
update log
12/12/23 - updated the widget downloads with a small bugfix - previously old comments would not display while the comment section was closed, instead being stuck infinitely loading, and this has now been remedied.
11/21/23 - finally, the quality of life update i've been meaning to push for months! sorry about the wait! to update, just re-download the widget and copy your settings over.
the changes are pretty small but significant still. previously, the input fields did not clear after a user submits a comment, nor did the submit button disable itself while the comments reload to the page. both of these things have now been addressed, preventing the annoying situation of someone accidentally submitting the same comment twice and stuff like that.
additionally, i've added a new setting, s_fixRarebitIndexPage - it's come to my attention that multiple people are using this widget for their webcomic sites powered by Rarebit, and there was an annoying issue where the individual comic page shown on the index page would have two separate comment sections depending on if the user is commenting from the index page, or the individual URL for that comic page. my quick fix for this is incredibly simple and only works if you're using the index page of your site for the first page of the comic, otherwise you will have to implement a javascript mod yourself to solve this issue in a way that suits your needs. still, i hope it is useful to some people! just set it to true and make sure your index page has the first page of your webcomic and you're done.
lastly, i've updated this webpage to clarify some things, link to some people's mods, and re-enabled the example comment section. as usual, feel free to reach out over email if you run into any issues with the new update.
8/5/23 - scratch the previous update, it didn't fix the issue, but now it should be fully fixed after thorough testing. please re-download the widget and fill your information back in; you can just copy/paste your previous settings, but fill in the new timezone settings! the tutorial has been updated accordingly. if you don't update the widget, replies won't display to users in different timezones than you properly, so it's a very important update!
unfortunately, old replies before the update are broken, and you have two options on how to handle updating:
1. just delete any rows in your spreadsheet that have anything in the Reply column and start fresh
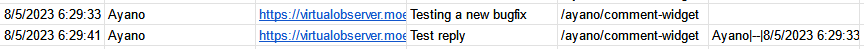
2. manually edit each reply you want to keep after the |--| part by copy pasting the value in the Timestamp column for the comment it's in reply to exactly as-is. example of how to do this:
 if you don't take either option above, replies will continue to break on some users' screens, and they also won't be able to leave comments/replies, so please take care to do either or a mix of both!
if you don't take either option above, replies will continue to break on some users' screens, and they also won't be able to leave comments/replies, so please take care to do either or a mix of both!
i want to deeply apologize for the bug and not detecting it and fixing it sooner. i did not intend to leave broken code on anyone's site and i take great care with bugtesting and making sure everything is functional before pushing it live, and unfortunately i missed the mark this time. also unfortunately as is the nature of neocities, i can't exactly push an update to everyone and prompt you to update your site, so if you know anyone using the widget, please poke them on the shoulder to update! thank you so much for your patience.
7/20/23 - fixed a small bug to do with regional timestamps causing an ID mismatch. if you downloaded the widget before today, please re-download the widget and copy the javascript below all the optional settings over to the version on your site! otherwise you may experience users in a different region than you having reply trouble. if you had any replies already, you might need to delete those, apologies! (or you can just remove the reply ID from the reply column and it'll show up as a normal comment instead.)
troubleshooting and bug reporting
if you run into any issues and just can't seem to solve them on your own after reading the FAQ below, or especially if you run into any bugs i may have missed, please feel free to contact me by my email, virtualobservers@proton.me. i will respond to you as soon as i can, but please be patient, i am not always online. i really appreciate it and i'm dedicated to fixing any issues with the widget if there are any!
alternatively, you can message me on my socials, pikavees on twitter or kafus on tumblr, though i'd much prefer email if possible.
widget mods created by others
my widget is intentionally incredibly simple and can serve as a starting ground for other people to make their own versions. if you're looking for something even more robust, you may want to check out the following mods created by other people:
1. Kallistero's Custom K Mod (link TBA) - this mod adds a lot of new features if you'd like really nitty-gritty control over the formatting of how comments are displayed, how users leave replies, and other stuff like that, if you're down to fiddle with a lot more settings.
2. Frills' Guide to Adding Moderation - this guide will quickly and easily allow you to add more robust moderation to your comment sections, requiring you to approve comments before they're displayed publicly, instead of deleting bad comments after the fact.
if you've made a mod to my comment widget that is particularly useful and distributed for other people to use, please feel free to email me with information so i can list it here!
FAQ
can you add (insert feature here)?
probably not. feel free to reach out to me if you detect a bug or need troubleshooting help and i will do my best to fix it but i do not plan to add more features to this widget. i did not expect the level of stress i would experience making this open source, and i need to step away for my sanity. i encourage you to learn javascript yourself if you want to make large modifications or add more features.
can i edit your code/make my own version/etc?
of course - go nuts! this widget is intentionally simple and sort of a "starting ground" for others to build off of if they like. that's why i list notable user mods on this page. javascript is cool and fun and i encourage you to learn some if you're interested in stuff like this. the only thing i ask is that you do not tamper with the comment header at the very top of comment-widget.js. however, no visible credit is required on your site or anything, i am solely concerned with the credit in the script itself.
the default theme i installed looks weird, why?
CSS rules in other stylesheets on the page may be overriding the CSS of the theme. you'll have to edit the comment section CSS as desired.
how do i moderate my comment section?
if you get an inflammatory or inappropriate comment, you can just go to the google sheet containing all the comments and right click it to delete that row, effectively removing it from the comment database. if you have a lot of comments, you can CTRL+F to find it on the sheet. deleting the response on the form page will not delete it from the sheet!
if you're getting spam or just want to close comments for a while but still want old comments to display on the page, you can change const s_commentsOpen = true; to false, and then also turn off taking new responses in the associated google form. this will hide the user input site-wide and prevent anyone from getting around it by going to directly to your google form URL, too.
alternatively, check out this mod made by Frills for more robust moderation, allowing you to hold new comments for review.
does this work with (insert something that isn't Google Sheets/Forms here)?
most definitely not without research and editing, as my widget is custom tailored to take apart the way google formats its sheet data and therefore isn't easily transferrable to other platforms. i do not plan to add support for other platforms myself. if you want to use something sheets adjacent that isn't google sheets, the main function you would need to edit is getComments() as well as all the required ID stuff, of course.
can users submit HTML styling through their comments?
no, because it's a safety concern. you don't want people injecting code onto your website! names and comment text are inserted into the page as plain text, so any attempts to submit code won't work. (additionally, the website field is locked to only accept https:// links and cannot contain anything else)
if you want to add options for user styling that's something you'd have to implement on your own through javascript. i do not plan to add this as a feature.
why didn't you implement email collecting?
the google form and sheet that collects the comments are public to make this work, and i didn't want it to be possible for a user to open up the sheet with inspect element and see a list of emails that every user left behind. i think it might just be simpler to ask users to leave a method of contact or contact you privately if you need to be able to respond to them in a way that notifies them.
if i want to credit you/support you, how should i do so?
you don't have to credit me on your page, but if you do, i'm flattered! you can just link back to https://virtualobserver.moe/. our site button is here if you'd like to use it, but please don't hotlink it - download it to your site! as for direct support, my ko-fi is always open for tips. but please never feel obligated, my public projects on this site will always be free to use forever!
as for direct support, my ko-fi is always open for tips. but please never feel obligated, my public projects on this site will always be free to use forever!